طراحی سایت فروشگاهی با المنتور بدون کد نویسی


با توجه به استقبال از خرید اینترنتی در سال های اخیر، فروشگاه های زیادی فعالیت خود را در فضای اینترنتی شروع کردند. داشتن فروشگاه اینترنتی این مزیت را دارد که به میلیون ها مشتری محصولات خود را معرفی کنید و با تبدیل درصدی از این کاربران فروش بالایی به دست آورید.
با پیشرفت تکنولوژی، طراحی سایت فروشگاهی در زمان کوتاه و با هزینه کم امکان پذیر است به خصوص با افزونه های صفحه ساز مانند المنتور می توانید هر طرحی از فروشگاه را در سایتتان پیاده سازی کنید. در ادامه در مورد نحوه طراح سایت فروشگاهی با المنتور توضیح می دهیم.
مزیت طراحی سایت با المنتور چیست؟
تا چند سال اخیر برای طراحی سایت نیاز به یک تیم متخصص از برنامه نویسان بود که بتوانند یک سایت را طراحی کنند اما امروزه با وردپرس دیگر نیازی به دانش برنامه نویسی و کدنویسی ندارید. با قالب و افزونه های آماده وردپرس می توانید سایتتان را طراحی کنید. المنتور یک افزونه صفحه ساز است که طراحی قسمت های مختلف سایت را بدون کدنویسی فراهم کرده است. استفاده از المنتور مزیت های زیر را دارد:
- رابط کاربری: المنتور دارای رابط کاربری آسانی است و کافیست المان مورد نظر را بر روی صفحه بکشید و رها کنید.
- تنوع ویجت ها: المنتور دارای ویجت های متنوعی از جمله اسلایدرها، فرم های تماس، دکمه ها، تصاویر و… است. هر طراحی که در ذهنتان دارید با ویجت های آماده قابل پیاده سازی است.
- سفارشی سازی: در المنتور می توانید طرح بندی ها، رنگ ها، فونت ها و انیمیشن ها را مطابق با نیازها و سلیقه خود تغییر دهید.
- طراحی ریسپانسیو: صفحات ساخته شده با المنتور به طور خودکار برای نمایش در دستگاه های مختلف مانند موبایل و تبلت ریسپانسیو می شوند.
- سرعت در طراحی: با توجه به اینکه تمام بخش های سایت به صورت ویجت در المنتور وجود دارد نیاز به کدنویسی ندارید و در زمان کوتاهی می توانید صفحات را طراحی کنید.
- سئو: المنتور با موتورهای جستجو مانند گوگل سازگار است، داشتن صفحاتی که تجربه کاربری خوبی را فراهم می کنند، ریسپانسیو هستند و دارای ساختار قابل فهم برای ربات های گوگل به سئو سایتتان کمک می کنند. همچنین المنتور با افزونه yoast seo که یکی از بهترین افزونه های سئو وردپرس است سازگار است و می توانید سئوی نوشته و برگه هایی که با المنتو ایجاد کرده اید را انجام دهید.
- افزودنی های متنوع: با وجود اینکه در المنتورپرو المان های آماده زیادی وجود دارد اما افزودنی های مختلفی مانند افزونه Element Pack، AnyWhere Elementor Pro، Ultimate Addons for Elementor وجود دارد و می توانید صدها المان دیگر را به المنتور اضافه کنید.
به صورت خلاصه افزونه المنتور یک صفحه ساز قدرتمند و انعطاف پذیر برای طراحی سایت است و طراحی سایت را آسان کرده است.
پیش نیازهای لازم برای طراحی سایت فروشگاهی با المنتور
برای طراحی سایت فروشگاهی با المنتور پیش نیازهای زیر را آماده کنید:
1– نصب وردپرس: ابتدا وردپرس را از سایت وردپرس آن دانلود و نصب کنید.
2- نصب افزونه ووکامرس: یکی از بهترین افزونه های وردپرس برای طراحی سایت فروشگاهی افزونه ووکامرس است که از مخزن وردپرس قابل دانلود است.
3- نصب افزونه المنتور پرو: افزونه المنتور را از سایت های معتبر مانند راست چین دانلود و نصب کنید. المنتور دارا دو نسخه رایگان و پولی است که در نسخه پولی امکانات زیادی برای طراحی سایت فروشگاهی وجود دارد.
4- انتخاب طرح مورد نظر: طراحی مورد نظرتان را برای سایت را مشخص کنید. قرار است در صفحه اصلی چه المان هایی قرار دهید؟ چینش صفحات محصولات به چه صورتی باشد؟ در هدر و فوتر چه بخش هایی قرار گیرد؟ در منو کدام دسته محصولات را قرار دهید؟
ساخت صفحه محصول با المنتور
صفحه محصول مهمترین قسمت در یک سایت فروشگاهی است و کاربران با استفاده از آن می توانند دید درستی در مورد محصول به دست آورند و باید جزئیات محصول مانند عنوان، تصاویر، توضیحات، دکمه افزودن به سبد خرید را داشته باشد.
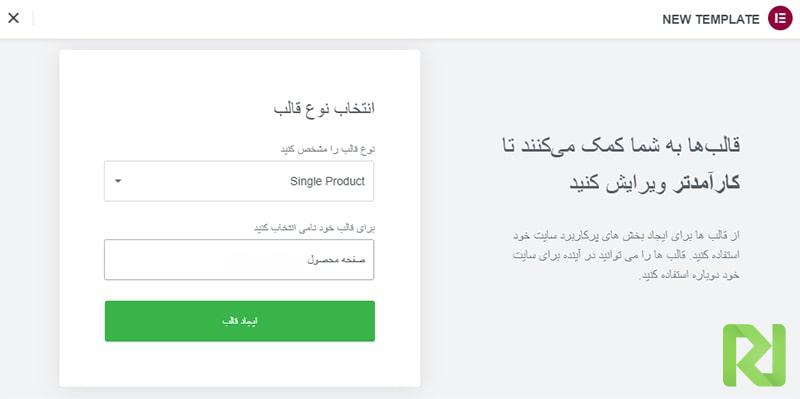
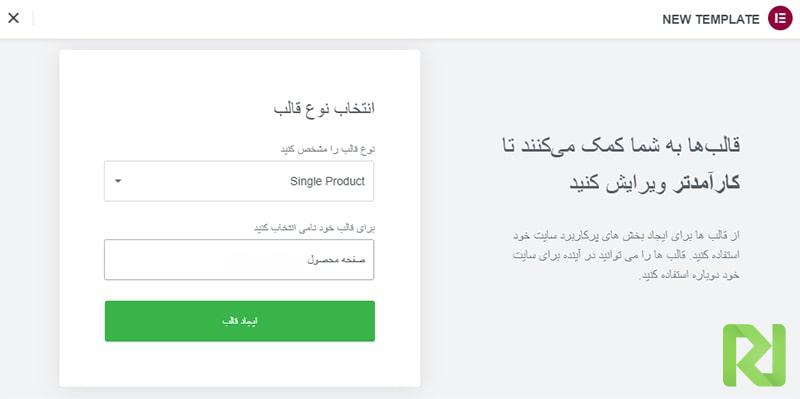
یک راه برای ساخت صفحات محصول این است که یک صفحه خالی ایجاد کنید و المان های المنتور را به صفحه اضافه کنید. یک راه دیگر این است که وارد پیشخوان شوید و در منو المنتوردر قسمت قالب ها افزودن جدید را بزنید و single product را انتخاب کنید.


در المنتور تعداد زیادی قالب آماده صفحه محصول وجود دارد که چیدمان مختلفی برای نمایش محصول دارند. البته تمامی قسمت ها قابل ویرایش هستند و در صورت نیاز می توانید المان ها را جابه جا یا حذف کنید و یا المان های جدید را اضافه کنید.


هر المان دارای استایل و ویژگی هایی است که با کلیک کردن بر روی آن می توانید هر المان را را ویرایش کنید به عنوان مثال سایز، فاصله از کنار، رنگ، متن، نوشته، فونت و… قابل تغییر هستند.
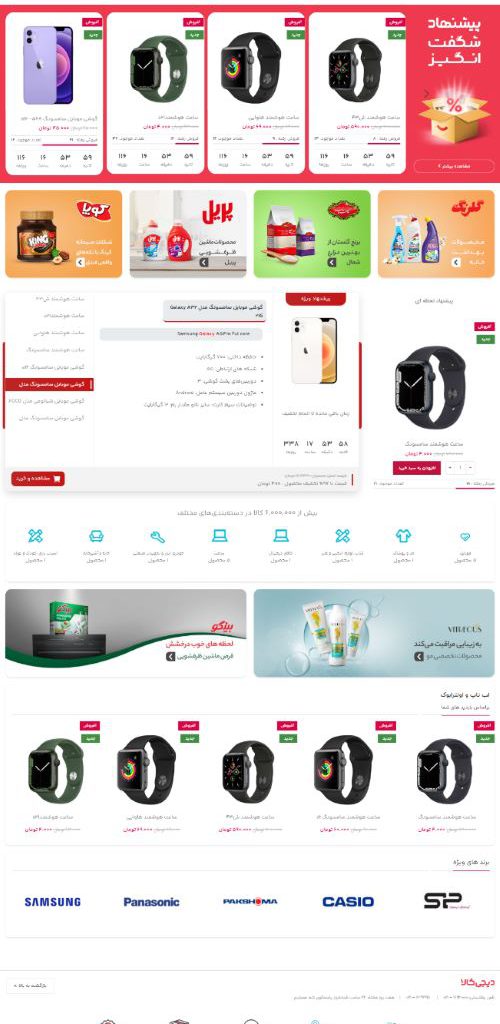
طراحی صفحه اصلی سایت فروشگاهی با المنتور
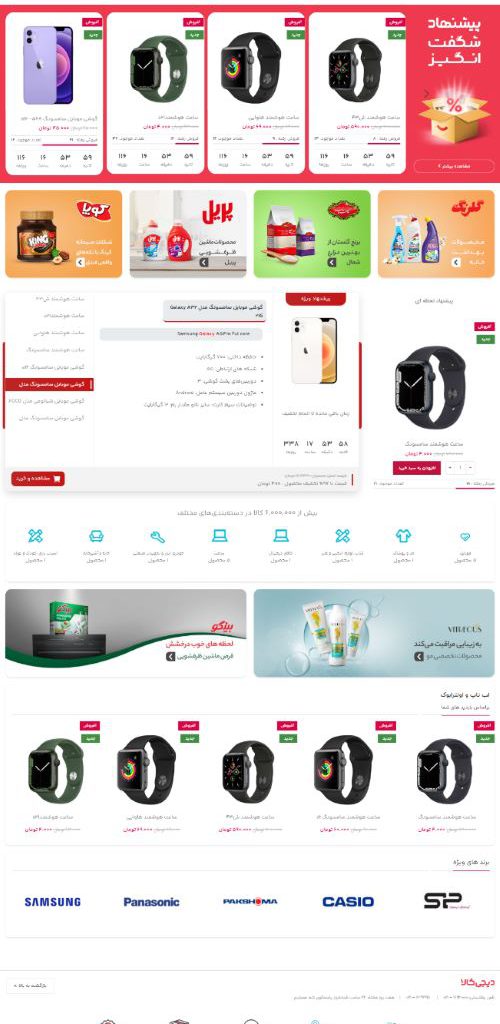
یک سایت فروشگاهی دارای صفحه اصلی و قسمت هایی مانند مگامنو، اسلایدر، اسلایدر محصولات تخفیف دار، هدر و فوتر، آرشیو محصولات، جدیدترین محصولات و… است و تمام بخش ها با المان های المنتوری قابل پیاده سازی است. به عنوان مثال با المان آماده اسلایدر می توانید به سایتتان اضافه کنید و چینش قسمت های مختلف را تغییر دهید.


المان های المنتور در طراحی سایت فروشگاهی
با استفاده از المان های آماده در افزونه المنتور پرو می توانید تمام قسمت های مورد نیاز را به سایتتان اضافه کنید. المان های زیر در المنتور زیر برای طراحی سایت فروشگاهی و صفحات محصول وجود دارد:
- عنوان محصول
- قیمت محصول
- تصاویر محصول
- محتوای محصول
- دکمه افزودن به سبد خرید
- ثبت اطلاعات محصول
- محصولات مرتبط
- آرشیو محصولات
- جزئیات خرید
- تسویه حساب
- اعلانات ووکامرس
- دسته بندی محصولات
- حساب کاربری
بعد از طراحی صفحه اصلی و صفحه محصول سایر صفحات مانند تماس با ما، درباره ما، قوانین و هر صفحه دلخواهی که مدنظرتان است با المنتور را طراحی کنید، محصولات را به سایت اضافه کنید و تنظیمات ووکامرس مانند پرداخت را انجام دهید. در صورتی که سوالی در مورد طراحی سایت فروشگاهی با المنتور دارید در قسمت دیدگاه ها از ما بپرسید.